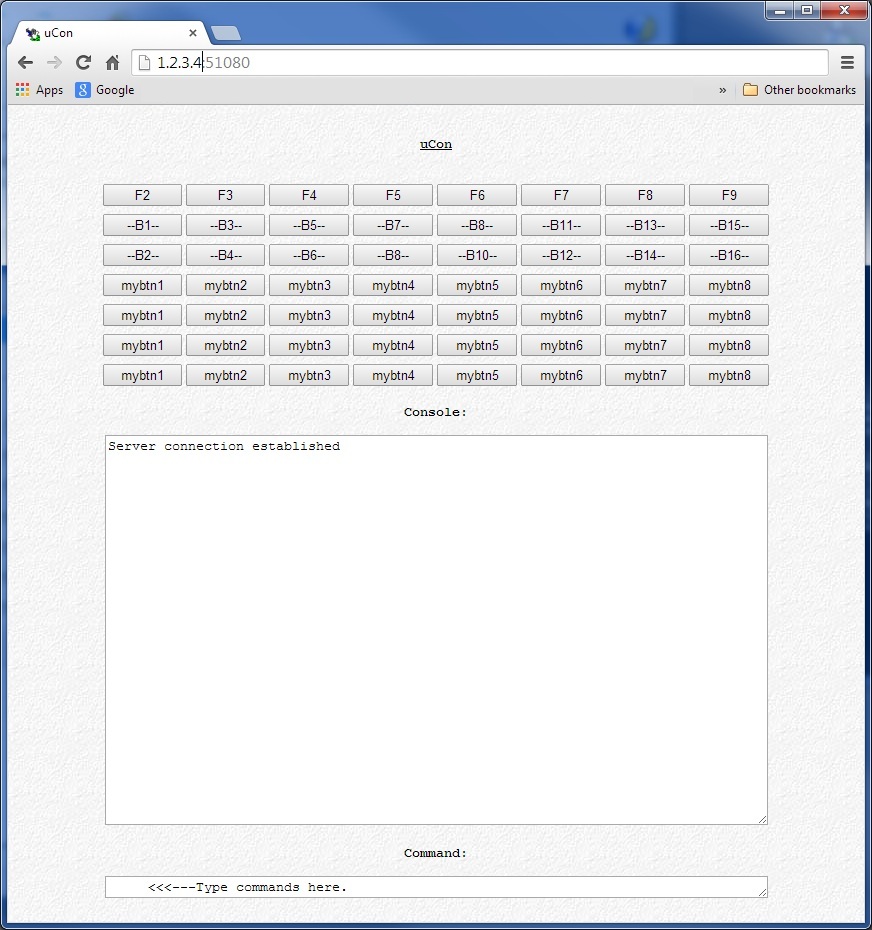
Customizing the pages:The
most important thing to note in the server is that you can build
whatever you want to build (regarding the look of the page); then just
use
the javascript function docmd(ln) to send the string to the target through websockets.
SSI (kinda):The
server supports some "SSI-ish" style phrases within the .html files
served. Referring to the default index.html file that comes with
this distribution, you can see the following:
<!--#echo:STRING_WITH_OPTIONAL_EMBEDDED_VARIABLES_GOES_HERE-->
Within that string there can be normal text or variable from uCon.
The
variables are parsed as ${VARNAME[:DEFAULT]} (where DEFAULT is used if
VARNAME does not exist); so referring to index.html, the line within
the javascript code that initiates the websocket connection is:
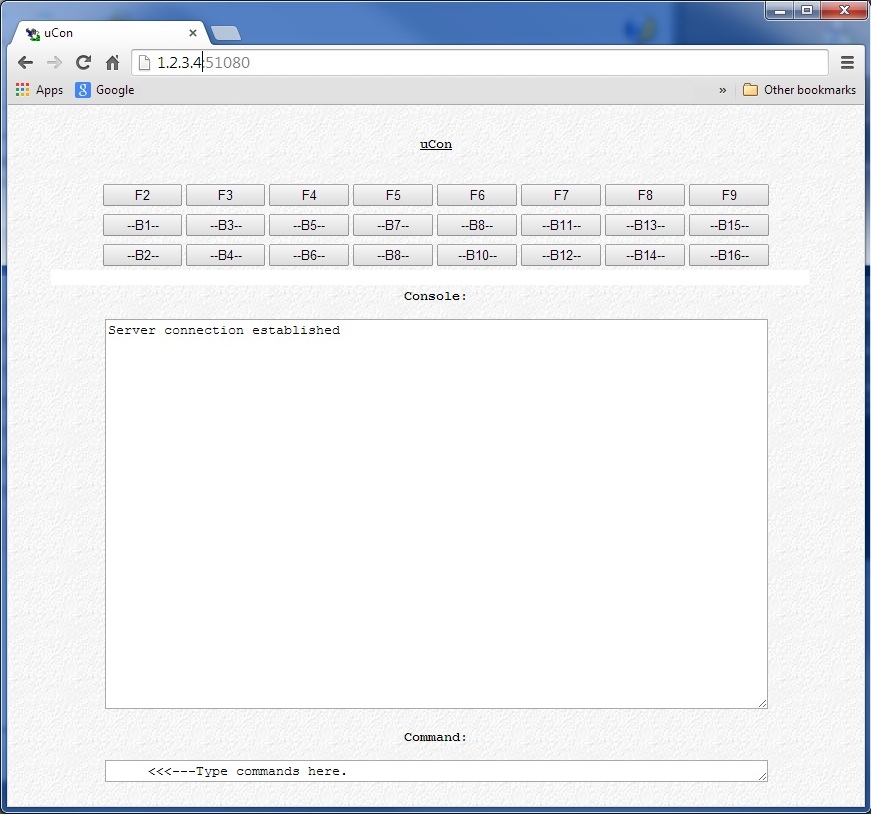
websock = new WebSocket("ws://<!--#echo:${MYIP}-->:50080");
which, after being processed by the server would be:
websock = new WebSocket("ws://1.2.3.4:50080");
where "1.2.3.4" is the IP address of the machine uCon is running on.
There are a few others supported...
Is replaced with whatever text is being displayed in uCon's title bar.
Is replaced with function key label 'N', or "DEF" if there is no label.
Is replaced with button label 'N', or "DEF" if there is no label.
- <!--#include virtual="filename_goes_here"-->
Is replaced with the content of the file filename_goes_here
RESTful interface:
With the HTTP server enabled, you can now issue RESTful commands through a web browser...
- http://IP_ADDRESS:PORT/UCON?FKEY=F (2 <=F <= 9)
- http://IP_ADDRESS:PORT/UCON?BUTTON=B (1 <=B <= 16)
- http://IP_ADDRESS:PORT/UCON?SCRCMD=command_goes_here